Positioning elements appropriately on the web pages is a necessity for a good layout design. There are several methods in CSS that you can use for positioning elements. The following section will describe you these positioning methods one by one.
Static Position:
A static positioned element is always positioned according to the normal flow of the page. HTML elements are positioned static by default. Static positioned elements are not affected by the top, bottom, left, right, and z-index properties.
Ex:
body { padding: 10px; background: black; }
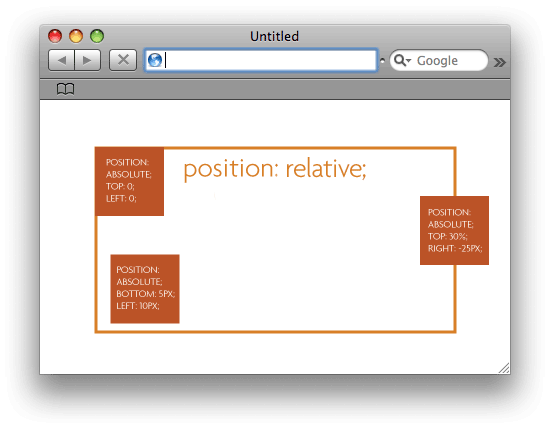
Relative Position:
A relative positioned element is positioned relative to its normal position.
In the relative positioning scheme the element’s box position is calculated according to the normal flow. Then the box is shifted from this normal position according to the properties — top or bottom and/or left or right.
Ex:
.class {position: relative: right:20px; }
Absolute Position:
An absolutely positioned element is positioned relative to the first parent element that has a position other than static. If no such element is found, it will be positioned on a page relative to the ‘top-left’ corner of the browser window. The box’s offsets further can be specified using one or more of the properties top, right, bottom, and left.
Absolutely positioned elements are taken out of the normal flow entirely and thus take up no space when placing sibling elements. However, it can overlap other elements depending on the z-index property value. Also, an absolutely positioned element can have margins, and they do not collapse with any other margins.
Ex:
.class { position: absolute;
Top:20px; left:20px;}
Fixed Position:
Fixed positioning is a subcategory of absolute positioning.
The only difference is, a fixed positioned element is fixed with respect to the browser’s viewport and does not move when scrolled.
Ex:
.class {position: fixed; left:200px; top:100px; }







Leave A Comment