Javascript example is easy to code. JavaScript provides 3 places to put the JavaScript code: within body tag, within head tag and external JavaScript file.
Let’s create the first JavaScript example.
The script tag specifies that we are using JavaScript.
The text/javascript is the content type that provides information to the browser about the data.
The document.write() function is used to display dynamic content through JavaScript. We will learn about document object in detail later.
3 Places to put JavaScript code
- Between the body tag of html
- Between the head tag of html
- In .js file (external javaScript)
1) JavaScript Example : code between the body tag
In the above example, we have displayed the dynamic content using JavaScript. Let’s see the simple example of JavaScript that displays alert dialog box.
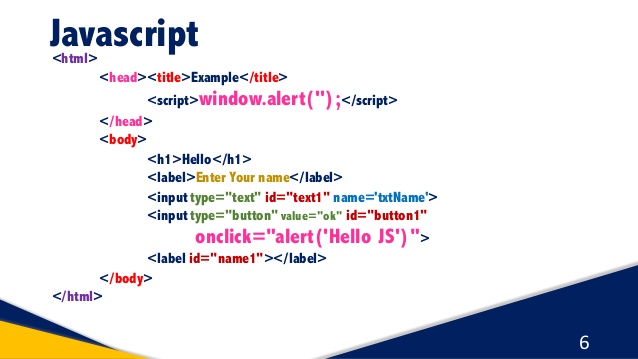
2) JavaScript Example : code between the head tag
Let’s see the same example of displaying alert dialog box of JavaScript that is contained inside the head tag.
In this example, we are creating a function msg(). To create function in JavaScript, you need to write function with function_name as given below.
To call function, you need to work on event. Here we are using onclick event to call msg() function.
Welcome to JavaScript







Leave A Comment