CSS Outline
This element has a black border and a green outline with a width of 10px.
CSS Outline
An outline is a line that is drawn around elements, OUTSIDE the borders, to make the element “stand out”.

CSS has the following outline properties:
outline-styleoutline-coloroutline-widthoutline-offsetoutline
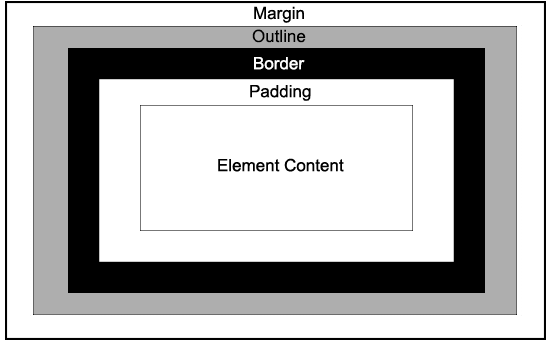
Note: Outline differs from borders! Unlike border, the outline is drawn outside the element’s border, and may overlap other content. Also, the outline is NOT a part of the element’s dimensions; the element’s total width and height is not affected by the width of the outline.
Outline Style
The outline-style property specifies the style of the outline, and can have one of the following values:
dotted– Defines a dotted outlinedashed– Defines a dashed outlinesolid– Defines a solid outlinedouble– Defines a double outlinegroove– Defines a 3D grooved outlineridge– Defines a 3D ridged outlineinset– Defines a 3D inset outlineoutset– Defines a 3D outset outlinenone– Defines no outlinehidden– Defines a hidden outline
The following example shows the different outline-style values:

Example
p.dotted {outline-style: dotted;}
p.dashed {outline-style: dashed;}
p.solid {outline-style: solid;}
p.double {outline-style: double;}
p.groove {outline-style: groove;}
p.ridge {outline-style: ridge;}
p.inset {outline-style: inset;}
p.outset {outline-style: outset;}
Outline Color
The outline-color property is used to set the color of the outline.
The color can be set by:
- name – specify a color name, like “red”
- RGB – specify a RGB value, like “rgb(255,0,0)”
- Hex – specify a hex value, like “#ff0000”
- invert – performs a color inversion (which ensures that the outline is visible, regardless of color background)
The following example shows some different outlines with different colors. Also notice that these elements also have a thin black border inside the outline:

Example
p.ex1 {
border: 1px solid black;
outline-style: solid;
outline-color: red;
}
p.ex2 {
border: 1px solid black;
outline-style: double;
outline-color: green;
}
p.ex3 {
border: 1px solid black;
outline-style: outset;
outline-color: yellow;
}
The following example uses outline-color: invert, which performs a color inversion. This ensures that the outline is visible, regardless of color background:
A solid invert outline.
Example
p.ex1 {
border: 1px solid yellow;
outline-style: solid;
outline-color: invert;
}
Outline Width
The outline-width property specifies the width of the outline, and can have one of the following values:
- thin (typically 1px)
- medium (typically 3px)
- thick (typically 5px)
- A specific size (in px, pt, cm, em, etc)
The following example shows some outlines with different widths:

Example
p.ex1 {
border: 1px solid black;
outline-style: solid;
outline-color: red;
outline-width: thin;
}
p.ex2 {
border: 1px solid black;
outline-style: solid;
outline-color: red;
outline-width: medium;
}
p.ex3 {
border: 1px solid black;
outline-style: solid;
outline-color: red;
outline-width: thick;
}
p.ex4 {
border: 1px solid black;
outline-style: solid;
outline-color: red;
outline-width: 4px;
}
Outline – Shorthand property
The outline property is a shorthand property for setting the following individual outline properties:
outline-widthoutline-style(required)outline-color
The outline property is specified as one, two, or three values from the list above. The order of the values does not matter.
The following example shows some outlines specified with the shorthand outline property

Example
p.ex1 {outline: dashed;}
p.ex2 {outline: dotted red;}
p.ex3 {outline: 5px solid yellow;}
p.ex4 {outline: thick ridge pink;}
Outline Offset
The outline-offset property adds space between an outline and the edge/border of an element. The space between an element and its outline is transparent.
The following example specifies an outline 15px outside the border edge:
This paragraph has an outline 15px outside the border edge.
Example
p {
margin: 30px;
border: 1px solid black;
outline: 1px solid red;
outline-offset: 15px;
}
The following example shows that the space between an element and its outline is transparent:
This paragraph has an outline 15px outside the border edge.
Example
p {
margin: 30px;
background: yellow;
border: 1px solid black;
outline: 1px solid red;
outline-offset: 15px;
}







Leave A Comment