<?xml version=“1.0” encoding=“utf-8”?>
<LinearLayout
xmlns:android=“http://schemas.android.com/apk/res/android”
xmlns:tools=“http://schemas.android.com/tools”
android:layout_width=“match_parent”
android:layout_height=“match_parent”
android:paddingBottom=“@dimen/activity_vertical_margin”
android:paddingLeft=“@dimen/activity_horizontal_margin”
android:paddingRight=“@dimen/activity_horizontal_margin”
android:paddingTop=“@dimen/activity_vertical_margin”
android:orientation=“vertical”
tools:context=“com.example.test.customradiobutton.MainActivity”>
<TextView
android:id=“@+id/tv”
android:layout_width=“fill_parent”
android:layout_height=“wrap_content”
android:layout_marginTop=“30dp”
android:gravity=“center_horizontal”
android:textSize=“25dp”
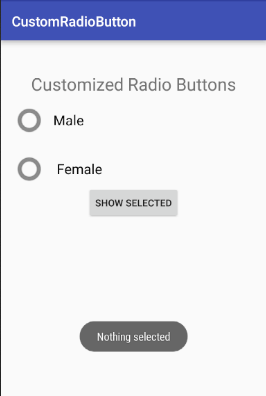
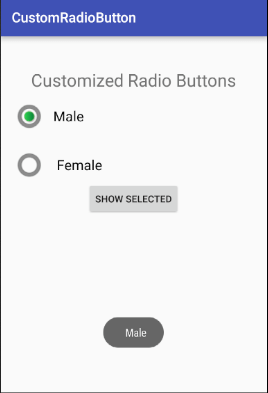
android:text=“Customized Radio Buttons” />
<RadioGroup
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:id=“@+id/radioGroup”>
<RadioButton
android:id=“@+id/radioMale”
android:layout_width=“fill_parent”
android:layout_height=“wrap_content”
android:text=” Male”
android:layout_marginTop=“10dp”
android:checked=“false”
android:button=“@drawable/custom_radio_button”
android:textSize=“20dp” />
<RadioButton
android:id=“@+id/radioFemale”
android:layout_width=“fill_parent”
android:layout_height=“wrap_content”
android:text=” Female”
android:layout_marginTop=“20dp”
android:checked=“false”
android:button=“@drawable/custom_radio_button”
android:textSize=“20dp” />
</RadioGroup>
<Button
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:text=“Show Selected”
android:id=“@+id/button”
android:onClick=“onclickbuttonMethod”
android:layout_gravity=“center_horizontal” />
</LinearLayout>









Leave A Comment