After creating simple ListView, android also provides facilities to customize our ListView.
As the simple ListView, custom ListView also uses Adapter classes which added the content from data source (such as string array, array, database etc). Adapter bridges data between an AdapterViews and other Views
Example of Custom ListView
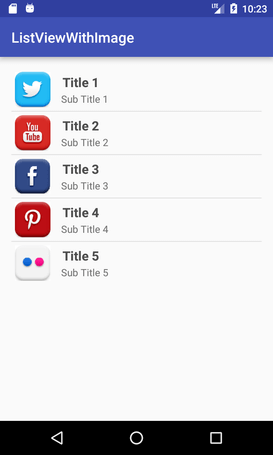
In this custom listview example, we are adding image, text with title and its sub-title.
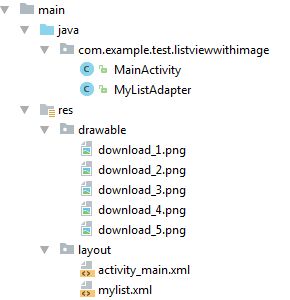
Structure of custom listview project
activity_main.xml
Create an activity_main.xml file in layout folder.
File: activity_main.xml
Create an additional mylist.xml file in layout folder which contains view components displayed in listview.
mylist.xml
File: mylist.xml
android:layout_height=“wrap_content”
android:orientation=“vertical”>
<TextView
android:id=“@+id/title”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:text=“Medium Text”
android:textStyle=“bold”
android:textAppearance=“?android:attr/textAppearanceMedium”
android:layout_marginLeft=“10dp”
android:layout_marginTop=“5dp”
android:padding=“2dp”
android:textColor=“#4d4d4d” />
<TextView
android:id=“@+id/subtitle”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:text=“TextView”
android:layout_marginLeft=“10dp”/>
</LinearLayout>
</LinearLayout>
Place the all required images in drawable folder.
Activity class
File: MainActivity.java
Customize Our ListView
Create another java class MyListView.java which extends ArrayAdapter class. This class customizes our listview.
MyListView.java
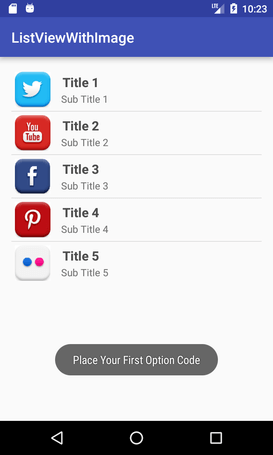
Output










Leave A Comment