Our JavaScript Tutorial is designed for beginners and professionals both. JavaScript is used to create client-side dynamic pages.
JavaScript is an object-based scripting language which is lightweight and cross-platform.
JavaScript is not a compiled language, but it is a translated language. The JavaScript Translator (embedded in the browser) is responsible for translating the JavaScript code for the web browser.
Application of JavaScript
JavaScript is used to create interactive websites. It is mainly used for:
- Client-side validation,
- Dynamic drop-down menus,
- Displaying date and time,
- Displaying pop-up windows and dialog boxes (like an alert dialog box, confirm dialog box and prompt dialog box),
- Displaying clocks etc.
JavaScript Example
A detailed explanation of first JavaScript example is given in next chapters.
JavaScript Index
JavaScript Tutorial
JavaScript Basics
- JavaScript Comment
- JavaScript Variable
- JavaScript Global Variable
- JavaScript Data Types
- JavaScript Operators
- JavaScript If Statement
- JavaScript Switch
- JavaScript Loop
- JavaScript Function
JavaScript Objects
- JavaScript Object
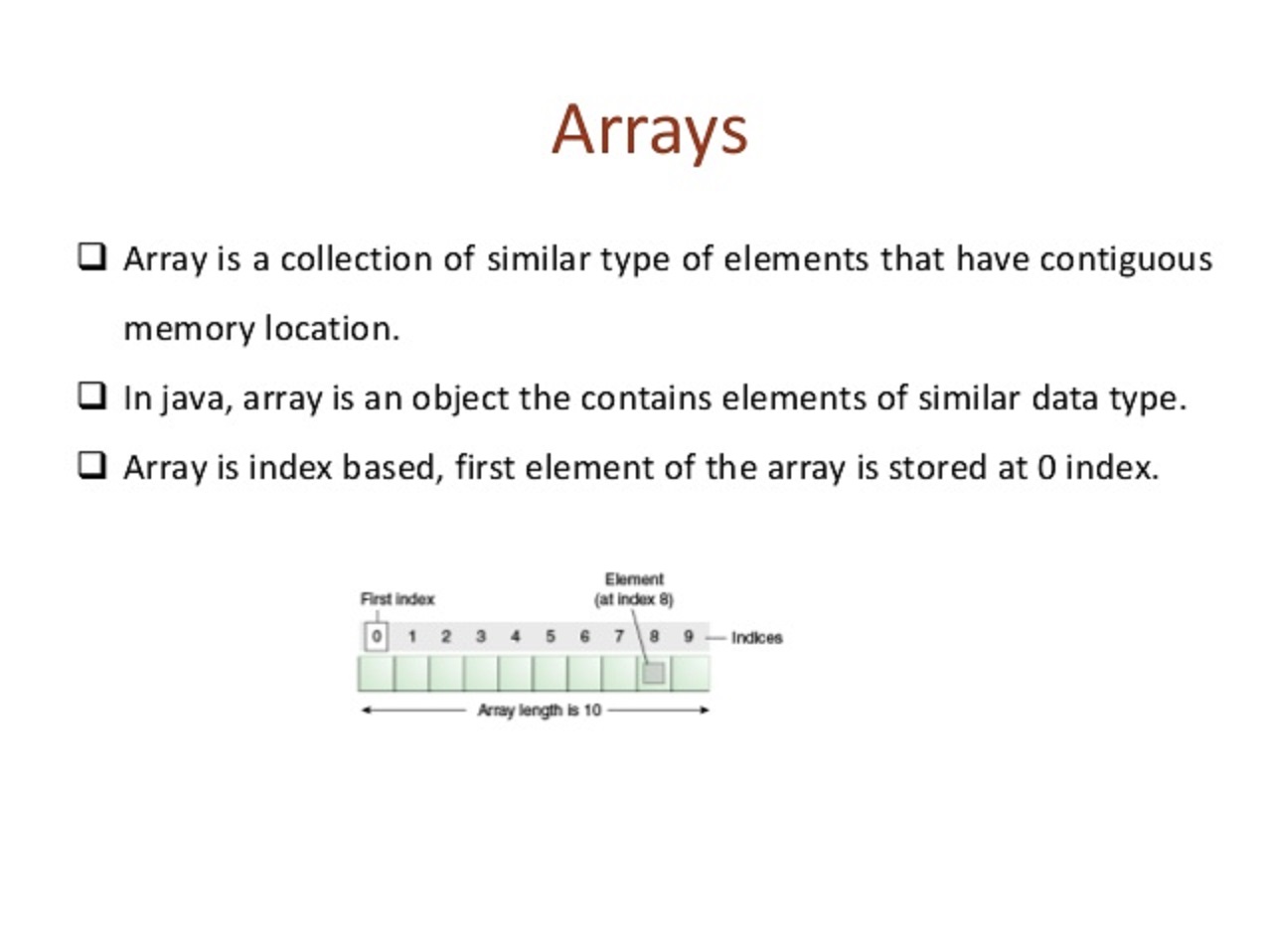
- JavaScript Array
- JavaScript String
- JavaScript Date
- JavaScript Math
- JavaScript Number
- JavaScript Boolean
- JavaScript DataView
- JavaScript Function
- JavaScript handler
- JavaScript JSON
- JavaScript Number
- JavaScript Reflect
- JavaScript RegExp
- JavaScript Symbol
JavaScript BOM
JavaScript DOM
- 5) Document Object
- getElementById
- getElementsByName
- getElementsByTagName
- JavaScript innerHTML property
- JavaScript innerText property
JavaScript Validation
JavaScript OOPs
- JavaScript Class
- JavaScript Object
- JavaScript Prototype
- JavaScript constructor Method
- JavaScript static Method
- JavaScript Encapsulation
- JavaScript Inheritance
- JavaScript Polymorphism
- JavaScript Abstraction
JavaScript Cookies
JavaScript Events
JavaScript Misc
JavaScript Advance
Interview Questions
JavaScript Methods
JavaScript Array Object
- JavaScript Array
- Array concat() method
- Array copywithin() method
- Array every() method
- Array fill() method
- Array filter() method
- Array find() method
- Array findIndex() method
- Array forEach() method
- Array includes() method
- Array indexOf() method
- Array join() method
- Array lastIndexOf() method
- Array map() method
- Array pop() method
- Array push() method
- Array reverse() method
- Array shift() method
- Array slice() method
- Array sort() method
- Array splice() method
- Array unshift() method
JavaScript DataView Object
- JavaScript DataView
- DataView getFloat32() method
- DataView getFloat64() method
- DataView getInt8() method
- DataView getInt16() method
- DataView getInt32() method
- DataView getUint8() method
- DataView getUint16() method
- DataView getUint32() method
JavaScript Function Object
JavaScript Date Object
- JavaScript Date
- date getDate() method
- date getDay() method
- date getFullYears() method
- date getHours() method
- date getMilliseconds() method
- date getMinutes() method
- date getMonth() method
- date getSeconds() method
- date getUTCDate() method
- date getUTCDay() method
- date getUTCFullYears() method
- date getUTCHours() method
- date getUTCMinutes() method
- date getUTCMonth() method
- date getUTCSeconds() method
- date setDate() method
- date setDay() method
- date setFullYears() method
- date setHours() method
- date setMilliseconds() method
- date setMinutes() method
- date setMonth() method
- date setSeconds() method
- date setUTCDate() method
- date setUTCDay() method
- date setUTCFullYears() method
- date setUTCHours() method
- date setUTCMilliseconds() method
- date setUTCMinutes() method
- date setUTCMonth() method
- date setUTCSeconds() method
- date toDateString() method
- date toISOString() method
- date toJSON() method
- date toString() method
- date toTimeString() method
- date toUTCString() method
- date valueOf() method
JavaScript handler Object
- JavaScript handler
- handler apply() method
- handler construct() method
- handler defineProperty() method
- handler deleteProperty() method
- handler get() method
- handler getOwnPropertyDescriptor() method
- handler getPrototypeOf() method
- handler has() method
- handler isExtensible() method
- handler ownKeys() method
- handler preventExtensions() method
- handler set() method
- handler setPrototypeOf() method
JavaScript JSON Object
JavaScript Map Object
- JavaScript Map
- Map clear() method
- Map delete() method
- Map entries() method
- Map forEach() method
- Map get() method
- Map has() method
- Map keys() method
- Map set() method
- Map values() method
JavaScript Math Object
- JavaScript Math
- Math abs() method
- Math acos() method
- Math asin() method
- Math atan() method
- Math cbrt() method
- Math ceil() method
- Math cos() method
- Math cosh() method
- Math exp() method
- Math floor() method
- Math hypot() method
- Math log() method
- Math max() method
- Math min() method
- Math pow() method
- Math random() method
- Math round() method
- Math sign() method
- Math sin() method
- Math sinh() method
- Math sqrt() method
- Math tan() method
- Math tanh() method
- Math trunc() method
JavaScript Number Object
- JavaScript Number
- Number isFinite() method
- Number isInteger() method
- Number parseFloat() method
- Number parseInt() method
- Number toExponential() method
- Number toFixed() method
- Number toPrecision() method
- Number toString() method
JavaScript RegExp Object
JavaScript Object
- JavaScript Object
- Object.assign() method
- Object.create() method
- Object.defineProperty() method
- Object.defineProperties() method
- Object.entries() method
- Object.freeze() method
- getOwnPropertyDescriptor() method
- getOwnPropertyDescriptors() method
- getOwnPropertyNames() method
- getOwnPropertySymbols() method
- Object.getPrototypeOf() method
- Object.is() method
- preventExtensions() method
- Object.seal() method
- Object.setPrototypeOf() method
- Object.values() method
JavaScript Reflect Object
- JavaScript Reflect
- Reflect.apply() method
- Reflect.construct() method
- Reflect.defineProperty() method
- Reflect.deleteProperty() method
- Reflect.get() method
- getOwnPropertyDescriptor() method
- Reflect.getPrototypeOf() method
- Reflect.has() method
- Reflect.isExtensible() method
- Reflect.ownKeys() method
- preventExtensions() method
- Reflect.set() method
- Reflect.setPrototypeOf() method
JavaScript Set Object
- JavaScript Set
- Set add() method
- Set clear() method
- Set delete() method
- Set entries() method
- Set forEach() method
- Set has() method
- Set values() method
JavaScript String Object
- String charAt() method
- String charAt() method
- String charCodeAt() method
- String concat() method
- String indexOf() method
- String lastIndexOf() method
- String search() method
- String match()
- String replace() method
- String substr() method
- String substring() method
- String slice() method
- String toLowerCase() method
- toLocaleLowerCase() method
- String toUpperCase() method
- toLocaleUpperCase() method
- String toString() method
- String valueOf() method
JavaScript Symbol Object
Symbol Property
- Symbol.hasInstance Property
- isConcatSpreadable Property
- Symbol.match Property
- Symbol.prototype Property
- Symbol.replace Property
- Symbol.search Property
- Symbol.split Property
- Symbol.toStringTag Property
- Symbol.unscopables Property
JavaScript TypedArray Object
- JavaScript TypedArray
- TypedArray copyWithin() method
- TypedArray entries() method
- TypedArray every() method
- TypedArray fill() method
- TypedArray filter() method
- TypedArray find() method
- TypedArray findIndex() method
- TypedArray forEach() method
- TypedArray includes() method
- TypedArray indexof() method
- TypedArray join() method
- TypedArray Keys() method
- TypedArray lastIndexof() method
- TypedArray map() method
- TypedArray reduce() method
- TypedArray reduceRight() method
- TypedArray reverse() method
- TypedArray set() method
- TypedArray Slice() method
- TypedArray some() method
- TypedArray sort() method
- TypedArray subarray() method
- TypedArray values() method
- toLocaleString() method
- TypedArray toString() method
JavaScript WeakMap Object
- JavaScript WeakMap
- WeakMap delete() method
- WeakMap get() method
- WeakMap has() method
- WeakMap set() method
JavaScript WeakSet Object
Prerequisite
Before learning JavaScript in depth, you must have the basic knowledge of HTML.
Audience
We have developed this JavaScript tutorial for beginners and professionals both. There are given a lot of examples with JavaScript editor. So, you can easily edit your JavaScript code which will help you to learn JavaScript easily.
Problem
We assure you that you will not find any problem in our JavaScript tutorial. But, if you find any mistake, you can post it in our comment section.







Leave A Comment