A HorizontalScrollView is a FrameLayout. The android.widget.HorizontalScrollView class provides the functionality of horizontal scroll view. HorizontalScrollView is used to scroll the child elements or views in a horizontal direction. HorizontalScrollView only supports horizontal scrolling.
For vertical scroll, android uses ScrollView.
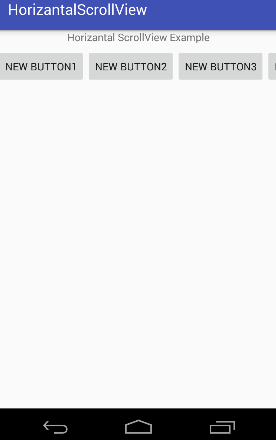
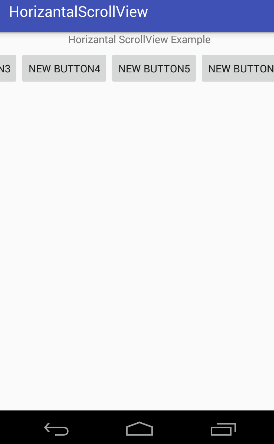
Let’s implement simple example of HorizontalScrollView.
activity_main.xml
Now, drag HorizontalScrollView from palette to activity_main.xml file and place some views or elements inside it.
<Button
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:text=“New Button5”
android:id=“@+id/button5” />
<Button
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:text=“New Button6”
android:id=“@+id/button6” />
<Button
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:text=“New Button7”
android:id=“@+id/button7” />
<Button
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:text=“New Button8”
android:id=“@+id/button8”/>
</LinearLayout>
</HorizontalScrollView>
</LinearLayout>
</RelativeLayout>
Activity class
This is auto generated code, we have not written any code here.
File: MainActivity.java








Leave A Comment