Android Toggle Button can be used to display checked/unchecked (On/Off) state on the button.
It is beneficial if user have to change the setting between two states. It can be used to On/Off Sound, Wifi, Bluetooth etc.
Since Android 4.0, there is another type of toggle button called switch that provides slider control.
Android ToggleButton and Switch both are the subclasses of CompoundButton class.
Android ToggleButton class
ToggleButton class provides the facility of creating the toggle button.
XML Attributes of ToggleButton class
The 3 XML attributes of ToggleButton class.
| XML Attribute | Description |
|---|---|
| android:disabledAlpha | The alpha to apply to the indicator when disabled. |
| android:textOff | The text for the button when it is not checked. |
| android:textOn | The text for the button when it is checked. |
Methods of ToggleButton class
The widely used methods of ToggleButton class are given below.
| Method | Description |
|---|---|
| CharSequence getTextOff() | Returns the text when button is not in the checked state. |
| CharSequence getTextOn() | Returns the text for when button is in the checked state. |
| void setChecked(boolean checked) | Changes the checked state of this button. |
Android ToggleButton Example
activity_main.xml
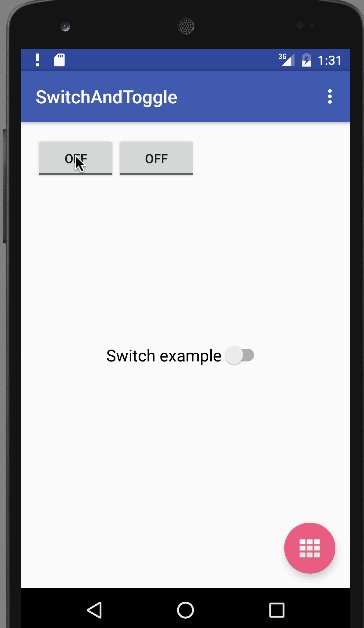
Drag two toggle button and one button for the layout. Now the activity_main.xml file will look like this:
File: activity_main.xml
Activity class
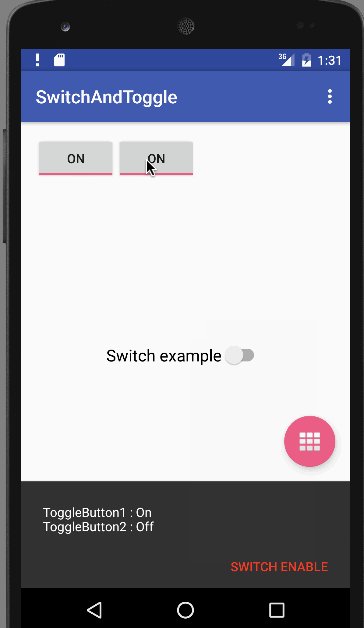
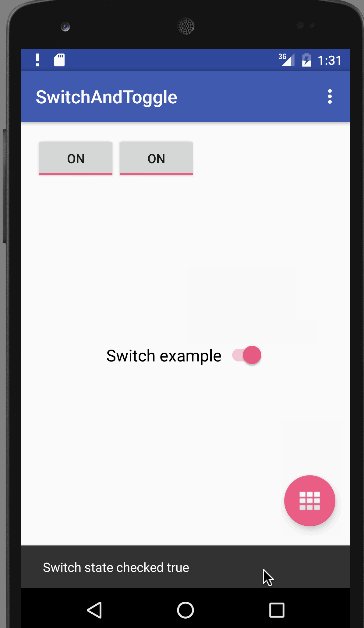
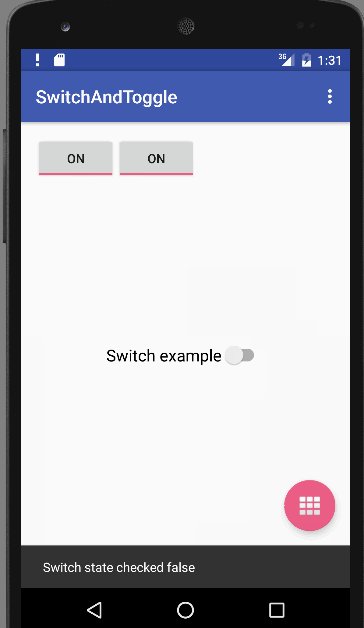
Let’s write the code to check which toggle button is ON/OFF.
File: MainActivity.java
Output:









Leave A Comment